maxrudbergが、iPhone Xで導入されたホームボタンのない全画面ディスプレイについて、そのボトム部分のデザイン処理について、自身が考えたサンプルを公開しています。
ありがたいことにディスプレイデザインで参考になる「pt単位」でのガイド画像も公開してくれています。
例えば、iPhone 7までのディスプレイでの下部の端から端までのボタンは以下のようなデザインです。
それをiPhone Xでは、フロート状にし、下に画像を表示させます。
バナー処理については、iPhone 7では以下の通りです。
iPhone Xでは、やはりフロート処理です。
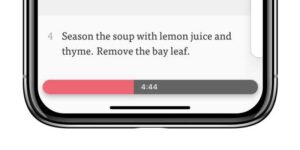
iPhone 7でタイマーなどの進行状況を表すプログレスバーを以下のように表示します。
iPhone Xでは2通りの表示方法が考えられますが、共にフロートです。
以下は、iPhone Xのトップ部分のデザインの記事です。
https://ipadmod.net/2017/10/06/iphone-x%e3%81%ae%e5%85%a8%e7%94%bb%e9%9d%a2%e3%83%87%e3%82%a3%e3%82%b9%e3%83%97%e3%83%ac%e3%82%a4%e3%80%81%e3%83%8e%e3%83%83%e3%83%81%e3%81%8c%e3%81%82%e3%82%8b%e3%83%88%e3%83%83%e3%83%97%e9%83%a8/
Last Updated on 2017年10月6日 by Editor
関連記事をどうぞ!
※このサイトの記事には「噂」や「疑惑」など、不確定な情報が含まれています。ご了承ください。(管理人)