iPhone Xの全画面ディスプレイ、ノッチがあるトップ部分のデザイン例
maxrudbergが、iPhone Xで導入されたホームボタンのない全画面ディスプレイについて、トップ部分のデザイン処理について、サンプルを公開しています。
トップ部分については、左右にiPhone X独特のノッチ(くぼみ)があり、デザイン処理が難しくなっています。このノッチ部分をアプリケーションの表示領域にするのは皮斑も多いですが、Appleは開発者に対して「画面の上と下に黒いバーを置いて、デバイスの丸い角、センサーハウジング、またはホーム画面にアクセスするためのインジケーターを隠そうとしないでください。」と述べています。
黒色のバーなどで隠してしまうとiPhone Xが狭い画面のように感じてしまうというのが理由のようです。
maxrudbergでは、デザインガイドとしてディスプレイデザインで参考になる「pt単位」で表示した画像も公開してくれています。
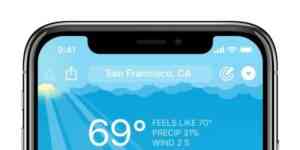
ステイタスバー
上の画像はこれまでのiPhoneです。ステイタスバーの高さは20ptです。
iPhone Xでは、それが44ptになっています。
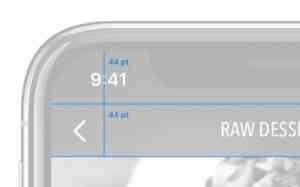
ナビゲーションバー
黒のナブゲーションバーはiPhone Xでは特にうまく機能します。ぼかし効果はコンテンツわずかに見せる一方で、ノッチは目立ちません。
ステータスバーとナビゲーションバーの高さが合計88ptになります。開発者は、セーフエリアレイアウトガイド(Safe Area Layout Guides)を使用する必要があります。
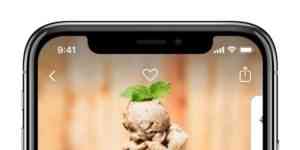
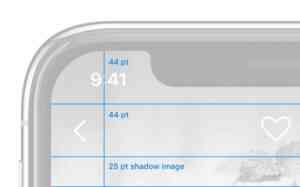
透過ナビゲーションバー
レシピを表示するときは、レシピの写真を画面のほとんどに表示させ、透過的なナビゲーションバーは自然な方法です。
追加の背の高い滑らかなオーバーレイのために、ナビゲーションバーエリアと影画像のエリアを使用します。ナビゲーションバーの画像を伸ばすことで、古いデバイスでもうまく機能します。
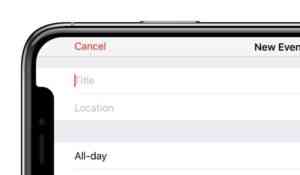
カード
ステータスバー領域を黒色にしたAppleのアプリケーションの2つの例です。カードUIを備えたこれらは、現在、再生中または電子メールを作成するなど、アプリ内コンテンツを強調表示するために使用されます。
このスタイルは、コンテンツをノッチに置くというAppleのガイドラインに反するため、控えめに使用するべきです。
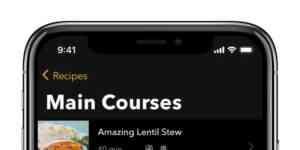
大型タイトル
大きなタイトルですが、スクロールするとタイトル部分に隠れている部分を表示することができます。
黒のUIを使用することは、Appleのガイドラインに従った上で、アプリケーションがハードウェアとうまく融合できる方法となります。
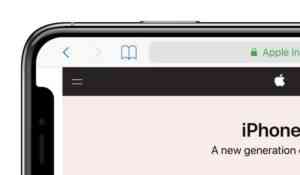
ランドスケープ
ランドスケープでは、セーフエリアレイアウトガイドは、センサーのハウジングと丸みを帯びたコーナーの両方を効果的に避けて、左右の端からコンテンツを44ポイント埋めなければなりません。また、画面の下部にあるホームインジケーターを避けてUIを作成する必要があります。
上の画像では、トップ部分の背景色がエッジまで達し、フルスクリーンのフルスクリーン体験が得られます。
Safariは左からの空白を広く使用します。デフォルトでは、コンテンツは左端と右端から44pt挿入されます。 Web開発者は、必要に応じてサイトを調整して画面の端に表示することができます。
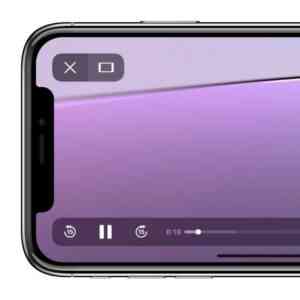
画面の幅をより有効に活用するには、AppleのビデオアプリのUIをご覧ください。そのフローティングの操作バーは、画面のコーナーに少し押し込まれたようになっています。
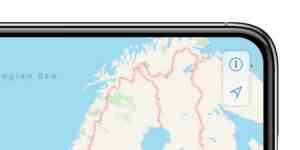
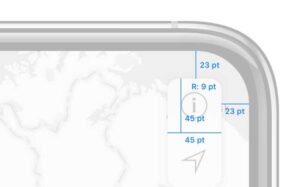
マップ
マップも上記と同様のことをしていますが、マップのコントロールボタンは画面の端に近づきすぎて、残念ながら画面のコーナーのカーブとは上手く調和していません。
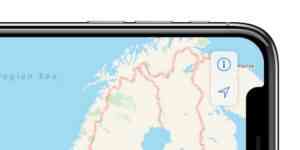
デバイスを180°回転させると、コントロールボタンがセンサーハウジングによって非表示となり、マップの対称性が失われています。
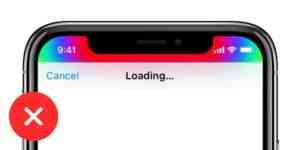
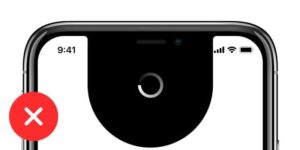
ステイタスバーでしてはならないこと
以下はしてはならないUIです。



以下の記事は、ボトム部分のデザインレイアウトです。
Last Updated on 2017年10月6日 by Editor